まず、実際のPC上の作業として、
HP作成をするのに、最初に作成するのは、
レイアウト2つ作ることです。
(もちろん、もっといっぱい作ってもいいですよ)
でも、最低でも、2つのレイアウトを作らないといけません。
1つは、トップページのレイアウト。
もう1つは、他のページで使い回す、テンプレートレイアウト。
テンプレートレイアウトについては、次回説明しますので
今回は、トップページレイアウトの話をします。
トップページのレイアウトは、
下絵を描いたトップページのレイアウトです。
あなたのタグの知識を総括用して、トップページを作りましょう。
レイアウトの作成は、あなたの思い通りのように
作っていただいてかまわないのですが
一般的に、トップページを作成するにあたっての注意点として、
(A)ディスプレイサイズ:800×600(640×480)に収まるようなHPを作成
(B)トップページはできるだけ軽くする
(C)たくさんのブラウザで動作確認をすること
ということは言われていますよね。
これらは、人によって、違うとは思うのですが、
私はこれらを念頭に置いてページを制作しております。
また、実際に仕事で制作するときも、上のような注文が多いですよね。
まず、(A)ディスプレイサイズ:800×600で作ると言うこと、
なぜ、これが大切かというと、
今は、まだ”ノートPCの主流が800×600”なのです。
もちろん、今売られているノートPCは、
1024×768のサイズが一般的なのですが、
みなさんが持っているPCというのは、一世代前のPCが多く、
800×600のサイズで見ている人もかなり多くので
もし、これより大きいディスプレイサイズで作ってしまうと、
HPが切れてしまいます。
実際にミディリンで一ヶ月(2001/8~9)くらいのアクセス解析をとったもので、
1万5千人くらいの読者さんからのサンプルを今回作りましたので、見てみましょう。
どうでしょうか?
実際に、ミディリンでも15000人のうち、約3000人の方が800×600のディスプレイを
使っていることがわかるのです。
リピータの数などもあるでしょうから、これが完全に正しい数字ではありませんが、
しかし、20%の人が、800×600の画面で閲覧していることがわかるのですね。
次に、(B)のトップページを軽くすること・・・・
いや・・・お恥ずかしい。
ミディリンはtopページのHTMLが40kByteくらいに、画像も少し使っているので
お世辞にも軽いとはいえないページです。
よっぽど魅力のあるHP、もしくはデザインがすばらしいHPであれば
トップページが重くても、見てくれると思いますが、
やはり最初にサイトをコンテンツするときは、
それでお客さんが帰ってしまったら、話になりませんので
トップページは軽いに限ります。
そして、(C)のいろいろなブラウザについて動作確認ということですが、
あくまで、HPを見るのは、自分ではなく、”他人である”ということを
常に念頭に置いておきましょう。
なので、自分が見ている環境だけでHPが見られればいいというわけではないのですね。
私は、インターネットエクスプローラ5、ネットスケープ4.7、ネットスケープ6で動作確認しています。
もっとも、今は、ネスケの使用率がかなり減り、
IEの使用率が増えてきましたのも事実です。
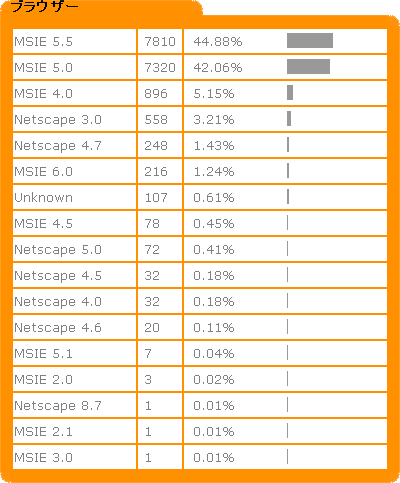
その統計結果がこちらです。
すごいですね~
これを見ると、1万5千人のうち、1万4千人の方が、IEを使い、
残りの1千人の方が、ネスケを使っているわけです。
(補足:この解析結果は2001/9/20の解析結果で、まだ、IE6の正式版リリースはされていませんので、IE6は、ベータ版だと思われます。またネスケ5というのは、ネスケ6のことを指しています)
ここで、その一千人の人に見られなくてもいいのか、
それともやはり見られるようにした方がいいのか、
それは、あなたのご判断にお任せしますが、
私は、一人でも訪れる読者さんには、大切にしたいと思っているので
極力努力はしています。
ネスケ4.7よりネスケ3使用者の方の方が多いですよね。
ブラウザが軽いからかな?
本当は、ミディリンもネスケ3で動作確認をしたいのですが
(スタイルシートを使っているため、たぶん、ネスケ3では表示されないかと思います)
ソフト自体が手に入らなくて(^^;
余談ですが、、解析で、下から3番目にある「Netscape 8.7」って何?(笑)
(実際はクッキーの情報を書き換えられるので、それで行ったのでは思うのですが)
|