前回は、HTMLエディタだけでなく、サイト管理の機能も持っている
Dreamweaverのお話をしました。
今回は、同じMacromedia社から出ているWeb画像作成ソフト、
「Fireworks」のお話をします。
Fireworksは、Web上で作成する画像作成ソフトで、
以前、画像方式で、「bmp/jpg/gif/png」の話をしましたよね?
実際に、画像の方式というのはもっとあるのですが
Webに使われるものとして、上記のもの(ただしbmpはのぞく)を作るのに優れているソフトがFireworksです。
画像を作成するソフトには大きくわけて、2つありまして
「ビットマップグラフィックアプリケーション」
と
「ベクター(ドロー)グラフィックアプリケーション」
の2種類があります。
これは、画像というものは
「ビットマップ画像」と「ベクトル画像」と呼ばれる物がありまして、
「ビットマップ画像」とは
ピクセルという1つの画素(1色の情報を持つ)が何千、何万と集まって構成されている画像を言います。
なので、ビットマップ画像は、特徴として、画像を拡大していくと、ピクセルが見えてきて、
モザイクみたいに見えるのですね。
bmp/jpg/gif/pngは、すべてビットマップ画像に含まれます。
(ソフトの例:Photoshop)
一方、「ベクトル画像」とは
直線や曲線で構成された画像で、直線や曲線のデータの集まりみたいなもので、
画像を拡大しても、ビットマップのようにギザギザにはならず、
拡大しても、なめらかなかな線で画像を表現できます。
(ソフトの例:Illustrator)
ここで、ビットマップ画像とベクトル画像の違いを見てみましょう。
30×30ピクセルの円を書きました。
これを、それぞれのソフトで16倍に拡大して、円の左上だけ切り抜いたものを表示します。
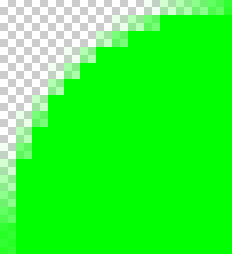
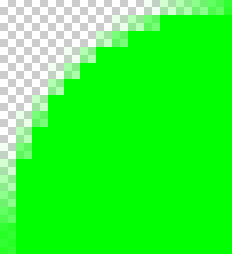
図1:ビットマップで16倍
 |
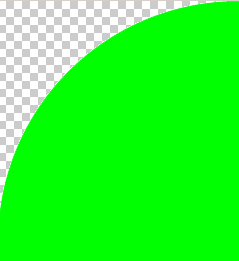
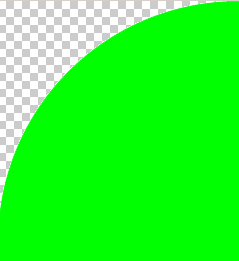
図2:ベクターで16倍
 |
左(図1)が、ビットマップグラフィックアプリケーションで、16倍したもので、
右(図2)が、ベクターグラフィックアプリケーションで、16倍したものです。
違いがわかりますよね。
これらを2つを作成するソフトというのは、普通分かれていて、
一般的には、ベクトルの画像を、ベクターグラフィックアプリケーションで画像の大元を作り、
それをWebで見せられるビットマップ画像で保存して、ビットマップグラフィックアプリケーションで
画像を編集するというのが一般的な画像の作り方です。
何故わざわざ、画像が荒い(図1)のビットマップ画像をWebページに掲載するの?
だったら、図2で作ったものをそのままWebで公開できたほうがきれいじゃん!
とお思いかもしれませんが、まさにそれはごもっともなのですが
最初の方に書きましたとおり、Webで公開する画像形式
bmp/jpg/gif/pngは、すべてビットマップ画像(図1)
なため、画像として出力してWebで掲載するには、図1のようなものしかできないのですね。
(※1:本当は後日紹介するFlashというソフトを使うと、Flashはベクターツールなため、
Flashでswfというアニメーションファイルをアニメーションさせないで静止画として
画像として扱うことによってベクター画像をWebで拡大しても画像の端っこが荒くならないように
公開することは可能です。
最近のパソコンにはほとんど入っているのですが、プラグインのインストールが入ってないと表示できないということがあるため
ここではとりあえずその説明を省かせていただきます。またFlashの説明は後日いたします)
(※2:Flash以外にも新しく提唱されているSVGという技術によりベクターのグラフィックス言語を
記述することでグラフィックを含むこともできるようです。SVGの詳細ページ)
しかし、Fireworksはこれら2つのソフトを合体させたようなソフトで、
ビットマップツールなのですが、
ベクターグラフィックアプリケーション(図2)で画像を作るような感覚で
すぐにビットマップで画像を出力(図1)が可能です。
ビットマップ画像と、ベクトル画像の違いがおわかり頂けたでしょうか?
|